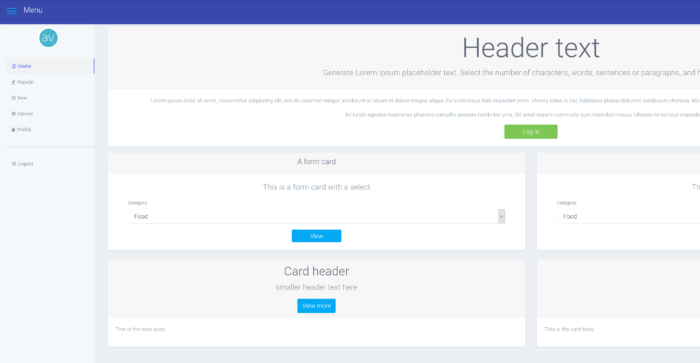
How to have a fully responsive, collapsable side nav bar made with Bootstrap that will resize the page upon collapsing.
For this you will need jQuery. The included CSS styling with the example is trimmed down Bootstrap.
Video example:
Click the spoiler tags below to view the source code.
HTML
html code
<nav id="navbar-white"
class="navbar navbar-expand d-flex navbar-dark justify-content-between bd-navbar indigo darken-1 shadow navbar-stay-top"
role="navigation">
<div class="navbar-header">
<button href="#menu-toggle" class="slidebar-toggle" id="menu-toggle">
<a href="#" data-toggle="push-menu" class="paper-nav-toggle pp-nav-toggle">
<i></i>
</a>
</button>
<span><a class="navbar-brand" href="/">Menu</a></span>
</div>
<div class="navbar-collapse collapse">
</div>
</nav>
<div id="wrapper">
<div id="slidebar-white" class="slidebar-nav sidebar light sidebar">
<nav class="navbar navbar-default" role="navigation">
<div class="mx-auto">
<div class="user-panel p-3 light mb-2">
<div class="text-center image">
<a href="https://domain.com/profile/av"><img class="user_avatar"
src="https://dummyimage.com/256x256/47b6cc/fff&text=av"
alt="user av"></a>
</div>
<div class="clearfix"></div>
</div>
</div>
<ul class="sidebar-menu">
<li class="active"><a href="#"><i class="icon icon-house"></i>Home</a>
</li>
<li class=""><a href="#"><i class="icon icon-fire"></i>Popular</a>
</li>
<li class=""><a href="#"><i
class="icon icon-clock-o"></i>New</a>
</li>
<li class=""><a href="#"><i class="icon icon-arrow-circle-o-up"></i>Upload</a>
</li>
<li class=""><a href="#"><i
class="icon icon-user"></i>Profile</a>
</li>
<li class="spacer"></li>
<li><a href="#"><i class="icon icon-exit_to_app"></i>Logout</a>
</li>
</ul>
</nav>
</div>
<main id="page-wrapper6">
<div class='container-fluid'>
<div class="card">
<div class="card-header text-center">
<h1 class="display-3">Header text</h1>
<p class="lead">Generate Lorem Ipsum placeholder text. Select the number of characters, words,
sentences or paragraphs, and hit generate!</p>
</div>
<div class="card-body text-center">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Eu scelerisque felis imperdiet proin. Viverra tellus in hac
habitasse platea dictumst vestibulum rhoncus. Mus mauris vitae ultricies leo. Sed libero enim
sed faucibus turpis in eu. Quam id leo in vitae.</p>
<p>Ac turpis egestas maecenas pharetra convallis posuere morbi leo urna. Sit amet mauris commodo
quis imperdiet massa. Ultrices mi tempus imperdiet nulla.</p>
<a class="btn btn-success px-lg-5" href="login/" role="button">Log in</a>
</div>
</div>
<div class="row mt-3">
<div class="col-12 col-lg-6">
<div class="card">
<div class="card-header">
<h4 class="text-center">A form card</h4>
</div>
<div class="card-body">
<p class="lead text-center">This is a form card with a select</p>
<form action="" method="post">
<div class="row">
<div class="col-md-12 px-5">
<div class="form-group">
<label for="category">Category:</label>
<select class="form-control" id="category" name="category">
<option value="1" selected>Food</option>
<option value="2">Drink</option>
<option value="3">Merchandise</option>
</select>
<input type="hidden" name="home-redir" id="home-redir" value="1">
</div>
</div>
</div>
<div class="row">
<div class="col-12 text-center">
<input type="submit" class="btn btn-primary btn-send px-5 py-1" value="View">
</div>
</div>
</form>
</div>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="card">
<div class="card-header">
<h4 class="text-center">A form card</h4>
</div>
<div class="card-body">
<p class="lead text-center">This is a form card with a select</p>
<form action="" method="post">
<div class="row">
<div class="col-md-12 px-5">
<div class="form-group">
<label for="category">Category:</label>
<select class="form-control" id="category" name="category">
<option value="1" selected>Food</option>
<option value="2">Drink</option>
<option value="3">Merchandise</option>
</select>
<input type="hidden" name="home-redir" id="home-redir" value="1">
</div>
</div>
</div>
<div class="row">
<div class="col-12 text-center">
<input type="submit" class="btn btn-primary btn-send px-5 py-1" value="View">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<div class='row'>
<div class='col-12 col-md-6'>
<div class="card mt-4">
<div class="card-header text-center">
<h1>Card header</h1>
<p class="lead">smaller header text here</p>
<a class="btn btn-primary" href="post/search.php?sort=top" role="button">View more</a>
</div>
<div class="card-body">
<p>This is the card body</p>
</div>
</div>
</div>
<div class='col-12 col-md-6'>
<div class="card mt-4">
<div class="card-header text-center">
<h1>Card header</h1>
<p class="lead">smaller header text here</p>
<a class="btn btn-primary" href="#" role="button">View more</a>
</div>
<div class="card-body">
<p>This is the card body</p>
</div>
</div>
</div>
</div>
</div>
</main>
</div>JS
js code
$("#menu-toggle").click(function (e) {
e.preventDefault();
$("#wrapper").toggleClass("toggled");
});
CSS
css code
@charset "UTF-8";
:root {
--indigo: #6610f2;
--primary: #03a9f4;
--secondary: #6c757d;
--success: #7dc855;
--info: #78bcee;
--warning: #fcce54;
--danger: #ed5564;
--light: #f8f9fa;
--dark: #272c33;
--breakpoint-xs: 0;
--breakpoint-sm: 576px;
--breakpoint-md: 768px;
--breakpoint-lg: 992px;
--breakpoint-xl: 1200px;
--font-family-sans-serif: -apple-system, BlinkMacSystemFont, "Segoe UI",
Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif,
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
--font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas,
"Liberation Mono", "Courier New", monospace;
}
*,
::after,
::before {
box-sizing: border-box;
}
html {
font-family: sans-serif;
line-height: 1.15;
-webkit-text-size-adjust: 100%;
-webkit-tap-highlight-color: transparent;
}
main,
nav {
display: block;
}
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
"Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji",
"Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
text-align: left;
background-color: #ecf0f5;
}
h1,
h4,
h5 {
margin-top: 0;
margin-bottom: 0.5rem;
}
p {
margin-top: 0;
margin-bottom: 1rem;
}
ul {
margin-top: 0;
margin-bottom: 1rem;
}
small {
font-size: 80%;
}
a {
color: #03a9f4;
text-decoration: none;
background-color: transparent;
}
a:hover {
color: #0275a8;
text-decoration: underline;
}
img {
vertical-align: middle;
border-style: none;
}
label {
display: inline-block;
margin-bottom: 0.5rem;
}
button {
border-radius: 0;
}
button:focus {
outline: 1px dotted;
outline: 5px auto -webkit-focus-ring-color;
}
button,
input,
select {
margin: 0;
font-family: inherit;
font-size: inherit;
line-height: inherit;
}
button,
input {
overflow: visible;
}
button,
select {
text-transform: none;
}
select {
word-wrap: normal;
}
[type="submit"],
button {
-webkit-appearance: button;
}
[type="button"]:not(:disabled),
[type="reset"]:not(:disabled),
[type="submit"]:not(:disabled),
button:not(:disabled) {
cursor: pointer;
}
[type="submit"]::-moz-focus-inner,
button::-moz-focus-inner {
padding: 0;
border-style: none;
}
::-webkit-file-upload-button {
font: inherit;
-webkit-appearance: button;
}
h1,
h4,
h5 {
margin-bottom: 0.5rem;
font-weight: 300;
line-height: 1.2;
color: #606676;
}
h1 {
font-size: 2rem;
}
h4 {
font-size: 1.2rem;
}
h5 {
font-size: 1rem;
}
.lead {
font-size: 1.25rem;
font-weight: 300;
}
.display-3 {
font-size: 4.5rem;
font-weight: 300;
line-height: 1.2;
}
small {
font-size: 80%;
font-weight: 400;
}
.img-fluid {
max-width: 100%;
height: auto;
}
.container-fluid {
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.row {
display: flex;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}
.col-12,
.col-lg-6,
.col-md-12,
.col-md-6 {
position: relative;
width: 100%;
padding-right: 15px;
padding-left: 15px;
}
.col-12 {
flex: 0 0 100%;
max-width: 100%;
}
@media (min-width: 768px) {
.col-md-6 {
flex: 0 0 50%;
max-width: 50%;
}
.col-md-12 {
flex: 0 0 100%;
max-width: 100%;
}
}
@media (min-width: 992px) {
.col-lg-6 {
flex: 0 0 50%;
max-width: 50%;
}
}
.form-control {
display: block;
width: 100%;
height: calc(1.5em + 0.75rem + 2px);
padding: 0.375rem 0.75rem;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #495057;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ced4da;
border-radius: 0.25rem;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
}
@media (prefers-reduced-motion: reduce) {
.form-control {
transition: none;
}
}
.form-control::-ms-expand {
background-color: transparent;
border: 0;
}
.form-control:focus {
color: #495057;
background-color: #fff;
border-color: #79d4fd;
outline: 0;
box-shadow: 0 0 0 0.2rem rgba(3, 169, 244, 0.25);
}
.form-control:disabled {
background-color: #e9ecef;
opacity: 1;
}
select.form-control:focus::-ms-value {
color: #495057;
background-color: #fff;
}
.form-group {
margin-bottom: 1rem;
}
.custom-control-input.is-valid:focus:not(:checked)
~ .custom-control-label::before,
.was-validated
.custom-control-input:valid:focus:not(:checked)
~ .custom-control-label::before {
border-color: #7dc855;
}
.custom-control-input.is-invalid:focus:not(:checked)
~ .custom-control-label::before,
.was-validated
.custom-control-input:invalid:focus:not(:checked)
~ .custom-control-label::before {
border-color: #ed5564;
}
.btn {
display: inline-block;
font-weight: 400;
color: #212529;
text-align: center;
vertical-align: middle;
user-select: none;
background-color: transparent;
border: 1px solid transparent;
padding: 0.375rem 0.75rem;
font-size: 1rem;
line-height: 1.5;
border-radius: 0.25rem;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out,
border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
}
@media (prefers-reduced-motion: reduce) {
.btn {
transition: none;
}
}
.btn:hover {
color: #212529;
text-decoration: none;
}
.btn:focus {
outline: 0;
box-shadow: 0 0 0 0.2rem rgba(3, 169, 244, 0.25);
}
.btn:disabled {
opacity: 0.65;
}
.btn-primary {
color: #fff;
background-color: #03a9f4;
border-color: #03a9f4;
}
.btn-primary:hover {
color: #fff;
background-color: #038fce;
border-color: #0286c2;
}
.btn-primary:focus {
box-shadow: 0 0 0 0.2rem rgba(41, 182, 246, 0.5);
}
.btn-primary:disabled {
color: #fff;
background-color: #03a9f4;
border-color: #03a9f4;
}
.btn-primary:not(:disabled):not(.disabled).active,
.btn-primary:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #0286c2;
border-color: #027db5;
}
.btn-primary:not(:disabled):not(.disabled).active:focus,
.btn-primary:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(41, 182, 246, 0.5);
}
.btn-secondary {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
}
.btn-secondary:hover {
color: #fff;
background-color: #5a6268;
border-color: #545b62;
}
.btn-secondary:focus {
box-shadow: 0 0 0 0.2rem rgba(130, 138, 145, 0.5);
}
.btn-secondary:disabled {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
}
.btn-secondary:not(:disabled):not(.disabled).active,
.btn-secondary:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #545b62;
border-color: #4e555b;
}
.btn-secondary:not(:disabled):not(.disabled).active:focus,
.btn-secondary:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(130, 138, 145, 0.5);
}
.btn-success {
color: #212529;
background-color: #7dc855;
border-color: #7dc855;
}
.btn-success:hover {
color: #fff;
background-color: #68ba3c;
border-color: #63b139;
}
.btn-success:focus {
box-shadow: 0 0 0 0.2rem rgba(111, 176, 78, 0.5);
}
.btn-success:disabled {
color: #212529;
background-color: #7dc855;
border-color: #7dc855;
}
.btn-success:not(:disabled):not(.disabled).active,
.btn-success:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #63b139;
border-color: #5da736;
}
.btn-success:not(:disabled):not(.disabled).active:focus,
.btn-success:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(111, 176, 78, 0.5);
}
.btn-info:not(:disabled):not(.disabled).active,
.btn-info:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #4ba6e8;
border-color: #3fa0e7;
}
.btn-info:not(:disabled):not(.disabled).active:focus,
.btn-info:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(107, 165, 208, 0.5);
}
.btn-warning:not(:disabled):not(.disabled).active,
.btn-warning:not(:disabled):not(.disabled):active {
color: #212529;
background-color: #fbc022;
border-color: #fbbc15;
}
.btn-warning:not(:disabled):not(.disabled).active:focus,
.btn-warning:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(219, 181, 78, 0.5);
}
.btn-danger:not(:disabled):not(.disabled).active,
.btn-danger:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #e8273a;
border-color: #e71b2f;
}
.btn-danger:not(:disabled):not(.disabled).active:focus,
.btn-danger:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(240, 111, 123, 0.5);
}
.btn-light:not(:disabled):not(.disabled).active,
.btn-light:not(:disabled):not(.disabled):active {
color: #212529;
background-color: #dae0e5;
border-color: #d3d9df;
}
.btn-light:not(:disabled):not(.disabled).active:focus,
.btn-light:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(216, 217, 219, 0.5);
}
.btn-dark:not(:disabled):not(.disabled).active,
.btn-dark:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #111316;
border-color: #0b0d0f;
}
.btn-dark:not(:disabled):not(.disabled).active:focus,
.btn-dark:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(71, 76, 82, 0.5);
}
.btn-outline-primary:not(:disabled):not(.disabled).active,
.btn-outline-primary:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #03a9f4;
border-color: #03a9f4;
}
.btn-outline-primary:not(:disabled):not(.disabled).active:focus,
.btn-outline-primary:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(3, 169, 244, 0.5);
}
.btn-outline-secondary:not(:disabled):not(.disabled).active,
.btn-outline-secondary:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
}
.btn-outline-secondary:not(:disabled):not(.disabled).active:focus,
.btn-outline-secondary:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
}
.btn-outline-success:not(:disabled):not(.disabled).active,
.btn-outline-success:not(:disabled):not(.disabled):active {
color: #212529;
background-color: #7dc855;
border-color: #7dc855;
}
.btn-outline-success:not(:disabled):not(.disabled).active:focus,
.btn-outline-success:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(125, 200, 85, 0.5);
}
.btn-outline-info:not(:disabled):not(.disabled).active,
.btn-outline-info:not(:disabled):not(.disabled):active {
color: #212529;
background-color: #78bcee;
border-color: #78bcee;
}
.btn-outline-info:not(:disabled):not(.disabled).active:focus,
.btn-outline-info:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(120, 188, 238, 0.5);
}
.btn-outline-warning:not(:disabled):not(.disabled).active,
.btn-outline-warning:not(:disabled):not(.disabled):active {
color: #212529;
background-color: #fcce54;
border-color: #fcce54;
}
.btn-outline-warning:not(:disabled):not(.disabled).active:focus,
.btn-outline-warning:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(252, 206, 84, 0.5);
}
.btn-outline-danger:not(:disabled):not(.disabled).active,
.btn-outline-danger:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #ed5564;
border-color: #ed5564;
}
.btn-outline-danger:not(:disabled):not(.disabled).active:focus,
.btn-outline-danger:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(237, 85, 100, 0.5);
}
.btn-outline-light:not(:disabled):not(.disabled).active,
.btn-outline-light:not(:disabled):not(.disabled):active {
color: #212529;
background-color: #f8f9fa;
border-color: #f8f9fa;
}
.btn-outline-light:not(:disabled):not(.disabled).active:focus,
.btn-outline-light:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
}
.btn-outline-dark:not(:disabled):not(.disabled).active,
.btn-outline-dark:not(:disabled):not(.disabled):active {
color: #fff;
background-color: #272c33;
border-color: #272c33;
}
.btn-outline-dark:not(:disabled):not(.disabled).active:focus,
.btn-outline-dark:not(:disabled):not(.disabled):active:focus {
box-shadow: 0 0 0 0.2rem rgba(39, 44, 51, 0.5);
}
.collapse:not(.show) {
display: none;
}
.custom-control-input:focus:not(:checked) ~ .custom-control-label::before {
border-color: #79d4fd;
}
.custom-control-input:not(:disabled):active ~ .custom-control-label::before {
color: #fff;
background-color: #ace4fe;
border-color: #ace4fe;
}
.navbar {
position: relative;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-between;
padding: 0.5rem 1rem;
}
.navbar-brand {
display: inline-block;
padding-top: 0.3125rem;
padding-bottom: 0.3125rem;
margin-right: 1rem;
font-size: 1.25rem;
line-height: inherit;
white-space: nowrap;
}
.navbar-brand:focus,
.navbar-brand:hover {
text-decoration: none;
}
.navbar-collapse {
flex-basis: 100%;
flex-grow: 1;
align-items: center;
}
.navbar-expand {
flex-flow: row nowrap;
justify-content: flex-start;
}
.navbar-expand .navbar-collapse {
display: flex !important;
flex-basis: auto;
}
.navbar-dark .navbar-brand {
color: #fff;
}
.navbar-dark .navbar-brand:focus,
.navbar-dark .navbar-brand:hover {
color: #fff;
}
.card {
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.05) !important;
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid #e1e8ee;
border-radius: 0.25rem;
}
.card-body {
flex: 1 1 auto;
padding: 1.25rem;
}
.card-header {
padding: 0.75rem 1.25rem;
margin-bottom: 0;
background-color: rgba(0, 0, 0, 0.03);
border-bottom: 1px solid #e1e8ee;
}
.card-header:first-child {
border-radius: calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0;
}
.list-group {
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
}
.list-group-item-action {
width: 100%;
color: #86939e;
text-align: inherit;
}
.list-group-item-action:focus,
.list-group-item-action:hover {
z-index: 1;
color: #86939e;
text-decoration: none;
background-color: #f8f9fa;
}
.list-group-item-action:active {
color: #212529;
background-color: #e9ecef;
}
.list-group-item {
position: relative;
display: block;
padding: 0.75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #e1e8ee;
}
.list-group-item:first-child {
border-top-left-radius: 0.25rem;
border-top-right-radius: 0.25rem;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 0.25rem;
border-bottom-left-radius: 0.25rem;
}
.list-group-item:disabled {
color: #6c757d;
pointer-events: none;
background-color: #fff;
}
.close:not(:disabled):not(.disabled):focus,
.close:not(:disabled):not(.disabled):hover {
opacity: 0.75;
}
.clearfix::after {
display: block;
clear: both;
content: "";
}
.d-flex {
display: flex !important;
}
.flex-column {
flex-direction: column !important;
}
.justify-content-between {
justify-content: space-between !important;
}
.align-items-start {
align-items: flex-start !important;
}
@supports (position: sticky) {
}
.shadow {
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important;
}
.w-50 {
width: 50% !important;
}
.mb-1 {
margin-bottom: 0.25rem !important;
}
.mb-2 {
margin-bottom: 0.5rem !important;
}
.mt-3 {
margin-top: 1rem !important;
}
.mt-4 {
margin-top: 1.5rem !important;
}
.py-1 {
padding-top: 0.25rem !important;
}
.py-1 {
padding-bottom: 0.25rem !important;
}
.p-3 {
padding: 1rem !important;
}
.px-5 {
padding-right: 3rem !important;
}
.px-5 {
padding-left: 3rem !important;
}
.mx-auto {
margin-right: auto !important;
}
.mx-auto {
margin-left: auto !important;
}
@media (min-width: 992px) {
.px-lg-5 {
padding-right: 3rem !important;
}
.px-lg-5 {
padding-left: 3rem !important;
}
}
.text-center {
text-align: center !important;
}
@media print {
*,
::after,
::before {
text-shadow: none !important;
box-shadow: none !important;
}
a:not(.btn) {
text-decoration: underline;
}
img {
page-break-inside: avoid;
}
p {
orphans: 3;
widows: 3;
}
@page {
size: a3;
}
body {
min-width: 992px !important;
}
.navbar {
display: none;
}
}
@font-face {
font-family: paperIcons;
src: url(https://cdn.dayzlocations.com/fonts/paperIcons.eot?8quail);
src: url(https://cdn.dayzlocations.com/fonts/paperIcons.eot?8quail#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/paperIcons.ttf?8quail)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/paperIcons.woff?8quail)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/paperIcons.svg?8quail#paperIcons)
format("svg");
font-weight: 400;
font-style: normal;
}
[class*=" icon-"] {
font-family: paperIcons !important;
speak: none;
font-style: normal;
font-weight: 400;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-exit_to_app:before {
content: "\e879";
}
.icon-house:before {
content: "\e90b";
}
.icon-user:before {
content: "\f007";
}
.icon-clock-o:before {
content: "\f017";
}
.icon-arrow-circle-o-up:before {
content: "\f01b";
}
.icon-fire:before {
content: "\f06d";
}
@font-face {
font-family: Roboto;
font-style: normal;
font-weight: 100;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100.eot);
src: local("Roboto Thin"), local("Roboto-Thin"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: italic;
font-weight: 100;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100italic.eot);
src: local("Roboto Thin Italic"), local("Roboto-ThinItalic"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100italic.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100italic.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100italic.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100italic.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-100italic.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: normal;
font-weight: 300;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300.eot);
src: local("Roboto Light"), local("Roboto-Light"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: italic;
font-weight: 300;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300italic.eot);
src: local("Roboto Light Italic"), local("Roboto-LightItalic"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300italic.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300italic.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300italic.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300italic.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-300italic.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: normal;
font-weight: 400;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-regular.eot);
src: local("Roboto"), local("Roboto-Regular"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-regular.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-regular.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-regular.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-regular.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-regular.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: italic;
font-weight: 400;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-italic.eot);
src: local("Roboto Italic"), local("Roboto-Italic"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-italic.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-italic.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-italic.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-italic.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-italic.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: normal;
font-weight: 500;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500.eot);
src: local("Roboto Medium"), local("Roboto-Medium"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: italic;
font-weight: 500;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500italic.eot);
src: local("Roboto Medium Italic"), local("Roboto-MediumItalic"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500italic.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500italic.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500italic.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500italic.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-500italic.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: normal;
font-weight: 700;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700.eot);
src: local("Roboto Bold"), local("Roboto-Bold"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: italic;
font-weight: 700;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700italic.eot);
src: local("Roboto Bold Italic"), local("Roboto-BoldItalic"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700italic.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700italic.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700italic.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700italic.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-700italic.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: normal;
font-weight: 900;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900.eot);
src: local("Roboto Black"), local("Roboto-Black"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900.svg#Roboto)
format("svg");
}
@font-face {
font-family: Roboto;
font-style: italic;
font-weight: 900;
src: url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900italic.eot);
src: local("Roboto #000 Italic"), local("Roboto-BlackItalic"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900italic.eot?#iefix)
format("embedded-opentype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900italic.woff2)
format("woff2"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900italic.woff)
format("woff"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900italic.ttf)
format("truetype"),
url(https://cdn.dayzlocations.com/fonts/roboto/roboto-v16-latin-900italic.svg#Roboto)
format("svg");
}
/*! lightslider - v1.1.3 - 2015-04-14
* https://github.com/sachinchoolur/lightslider
* Copyright (c) 2015 Sachin N; Licensed MIT */
.navbar {
margin-bottom: 0;
}
.navbar li a {
color: #86939e;
}
.navbar li a:focus,
.navbar li a:hover {
opacity: 0.8;
text-decoration: none;
outline: medium none;
color: #03a9f4;
}
.navbar .icon {
padding-right: 5px;
}
.navbar-expand {
padding: 0 1rem;
}
body {
color: #86939e;
font-family: Roboto, sans-serif, serif;
font-size: 14px;
height: 100%;
line-height: 1.5;
font-weight: 300;
letter-spacing: 0.2px;
padding-right: 0 !important;
}
a {
color: #03a9f4;
}
a:active,
a:focus,
a:hover {
outline: 0;
text-decoration: none;
color: #03a9f4;
}
h5 {
font-weight: 400;
color: #86939e;
line-height: 1.5;
margin: 0;
}
p {
font-size: 14px;
font-weight: 300;
letter-spacing: 0.2px;
}
img {
max-width: 100%;
}
ul li {
list-style: none;
font-weight: 300;
}
ul li i.icon {
padding-right: 15px;
}
ul {
padding: 0;
}
ul li:before {
position: absolute;
left: 0;
top: 0;
}
.card-header {
position: relative;
}
.shadow {
box-shadow: 0 0 6px rgba(0, 0, 0, 0.1) !important;
}
.light {
background-color: #f5f8fa;
}
.indigo {
background-color: #3f51b5 !important;
}
.indigo.darken-1 {
background-color: #3949ab !important;
}
@supports (-ms-accelerator: true) {
}
.trumbowyg-editor[contenteditable="true"]:empty:not(:focus)::before {
content: attr(placeholder);
color: #999;
pointer-events: none;
}
@supports (-ms-accelerator: true) {
}
.dropzone .dz-preview .dz-details .dz-filename:not(:hover) {
overflow: hidden;
text-overflow: ellipsis;
}
.dropzone .dz-preview .dz-details .dz-filename:not(:hover) span {
border: 1px solid transparent;
}
/*!
* FullCalendar v3.10.0
* Docs & License: https://fullcalendar.io/
* (c) 2018 Adam Shaw
*/
/*!
* Bootstrap Colorpicker v2.5.2
* https://itsjavi.com/bootstrap-colorpicker/
*
* Originally written by (c) 2012 Stefan Petre
* Licensed under the Apache License v2.0
* http://www.apache.org/licenses/LICENSE-2.0.txt
*
*/
/*!
* SmartWizard v4.3.x
* jQuery Wizard Plugin
* http://www.techlaboratory.net/smartwizard
*
* Created by Dipu Raj
* http://dipuraj.me
*
* Licensed under the terms of MIT License
* https://github.com/techlab/SmartWizard/blob/master/LICENSE
*/
/*!
* SmartWizard v4.3.x
* jQuery Wizard Plugin
* http://www.techlaboratory.net/smartwizard
*
* Created by Dipu Raj
* http://dipuraj.me
*
* Licensed under the terms of MIT License
* https://github.com/techlab/SmartWizard/blob/master/LICENSE
*/
.form-control {
border: 1px solid #e1e8ee;
box-shadow: none;
border-radius: 3px;
transition: all 0.2s ease-in-out;
font-weight: 300;
}
.form-control:focus {
box-shadow: none;
border-color: #1bb1f5;
}
.form-group {
position: relative;
}
form label {
margin-bottom: 5px;
font-size: 12px;
font-weight: 400;
line-height: 1.9;
}
.btn {
border-radius: 3px;
font-weight: 300;
}
.btn:hover {
border: 1px solid transparent;
}
.btn-primary {
border-color: transparent;
color: #fff !important;
}
.btn-primary:focus,
.btn-primary:hover {
box-shadow: 0 3px 9px 0 rgba(0, 0, 0, 0.26);
opacity: 0.8;
color: #fff;
background: #03a9f4;
}
.btn-success {
border-color: transparent;
color: #fff !important;
}
.btn-success:focus,
.btn-success:hover {
box-shadow: 0 3px 9px 0 rgba(0, 0, 0, 0.26);
opacity: 0.8;
color: #fff;
background: #7dc855;
}
.paper-nav-toggle {
width: 25px;
height: 25px;
cursor: pointer;
text-decoration: none;
}
.paper-nav-toggle:active,
.paper-nav-toggle:focus,
.paper-nav-toggle:hover {
outline: 0;
border-bottom: none !important;
opacity: 0.8;
}
.paper-nav-toggle i {
position: relative;
display: inline-block;
width: 25px;
height: 2px;
color: #03a9f4;
font: bold 14px/0.4 Helvetica;
text-transform: uppercase;
text-indent: -55px;
background: #03a9f4;
transition: all 0.2s ease-out;
}
.paper-nav-toggle i::after,
.paper-nav-toggle i::before {
content: "";
width: 25px;
height: 2px;
background: #03a9f4;
position: absolute;
left: 0;
transition: all 0.2s ease-out;
}
.paper-nav-toggle i::before {
top: -7px;
}
.paper-nav-toggle i::after {
bottom: -7px;
}
.paper-nav-toggle:hover i::before {
top: -10px;
}
.paper-nav-toggle:hover i::after {
bottom: -10px;
}
.paper-nav-toggle {
position: absolute;
right: 0;
top: 10px;
padding: 6px 0 0 0;
display: block;
margin: 0 auto;
display: block;
height: 44px;
width: 44px;
z-index: 2001;
border-bottom: none !important;
text-align: center;
}
@media (max-width: 1031px) {
.paper-nav-toggle {
position: absolute;
display: block;
}
}
.pp-nav-toggle {
position: relative;
top: 8px;
padding: 0;
text-align: left;
}
.user_avatar {
width: 60px;
border: 1px solid #eee;
background: #fff;
padding: 5px;
border-radius: 50%;
}
.user-panel {
padding: 40px 20px;
}
.user-panel .user_avatar {
margin-right: 10px;
}
.sidebar-menu {
list-style: outside none none;
margin: 0;
padding: 0;
overflow: hidden;
white-space: nowrap;
}
.sidebar-menu > li {
margin: 0;
padding: 0;
position: relative;
}
.sidebar-menu > li > a {
display: block;
padding: 10px 5px 10px 15px;
color: #86939e;
font-size: 12px;
font-weight: 400;
letter-spacing: 0.4px;
}
.sidebar-menu li.header {
font-size: 12px;
padding: 10px 25px 10px 15px;
}
.sidebar-menu li > a > {
color: #86939e;
}
.sidebar-menu > li.header {
overflow: hidden;
white-space: nowrap;
}
.sidebar-menu:hover {
overflow: visible;
}
.sidebar-menu > li.header {
overflow: hidden;
text-overflow: clip;
}
.sidebar-menu li > a {
position: relative;
}
.navbar {
padding: 0.4rem 0 0.4rem 1rem;
}
.slidebar-nav {
left: 250px;
list-style: none;
height: 100%;
margin: 0;
margin-left: -250px;
overflow-y: auto;
padding: 0;
position: fixed;
width: 0;
z-index: 1000;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#wrapper.toggled .slidebar-nav {
width: 250px;
}
.slidebar-nav .navbar-collapse {
padding: 0;
max-height: none;
}
.slidebar-nav ul {
float: none;
width: 100%;
}
.slidebar-nav ul:not {
display: block;
}
.slidebar-nav li {
float: none;
display: block;
}
.slidebar-nav li a {
padding-top: 12px;
padding-bottom: 12px;
}
.slidebar-nav .open .dropdown-menu {
position: static;
float: none;
width: auto;
margin: 0;
padding: 5px 0;
border: 0;
-webkit-box-shadow: none;
box-shadow: none;
}
.slidebar-nav .open .dropdown-menu > li > a {
padding: 5px 15px 5px 25px;
}
.slidebar-nav .navbar-brand {
width: 100%;
}
.slidebar-nav .open > a > b.caret {
border-top: none;
border-bottom: 4px solid;
}
.slidebar-nav .navbar-nav {
margin: 0;
}
#wrapper {
padding-left: 0;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#wrapper.toggled {
padding-left: 140px;
}
#page-wrapper6 {
width: 100%;
position: absolute;
padding: 15px;
top: 50px;
}
#wrapper.toggled #page-wrapper6 {
position: absolute;
margin-right: -250px;
}
@media (min-width: 768px) {
#wrapper {
padding-left: 250px;
}
#wrapper.toggled {
padding-left: 0;
}
#page-wrapper6 {
padding: 20px;
position: relative;
}
#wrapper.toggled #page-wrapper6 {
position: relative;
margin-right: 0;
}
.slidebar-nav {
width: 250px;
}
#wrapper.toggled .slidebar-nav {
width: 0;
}
}
.slidebar-toggle {
position: relative;
float: left;
padding: 0;
margin-top: 0;
margin-left: 1px;
margin-bottom: 6px;
background-color: transparent;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.slidebar-toggle:focus {
outline: 0;
}
.slidebar-toggle .icon-bar {
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
}
.slidebar-toggle .icon-bar + .icon-bar {
margin-top: 4px;
}
li:hover {
background-color: #bfbfbf0d;
}
li.active {
border-right: 2px solid #6264e8;
background-color: #8080800d;
}
li.active a {
color: #4a5cec;
}
li.spacer {
border-bottom: 1px solid #0000005c;
margin-top: 1.5rem;
margin-bottom: 1.5rem;
}
.navbar-stay-top {
position: fixed;
right: 0;
left: 0;
z-index: 1030;
}
.navbar-default {
margin-top: 3rem;
}